この記事では、JavaScriptのゲームをWordPressを使ったブログに載せる方法について説明します。
ひとつのHTMLファイルのみの場合
例えば下記のようなJavaScript描画関数だけを使った壁打ちテニスなどのゲームです。
一つのHTMLに収まるゲームの場合は、とても簡単です。「カスタムHTML」ブロックを使います。
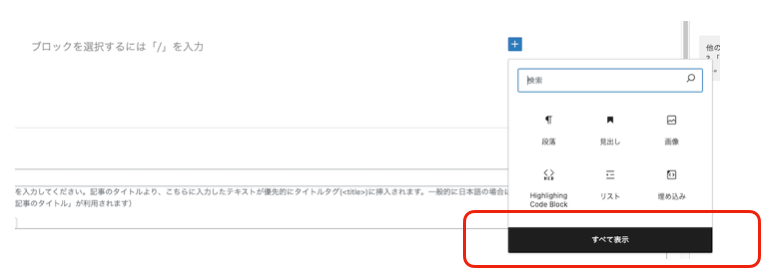
(1)+ をクリックしダイアログを出して、「すべて表示」をクリックする。

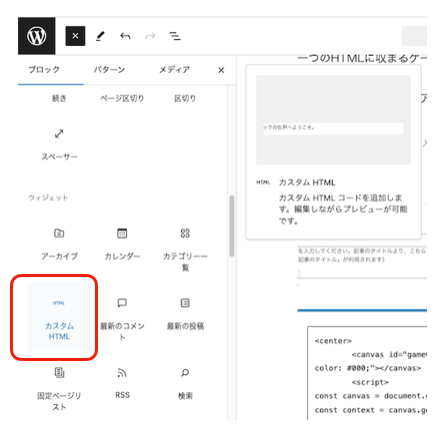
(2)左側のメニューからウィジェットのカスタムHTMLを選択します。

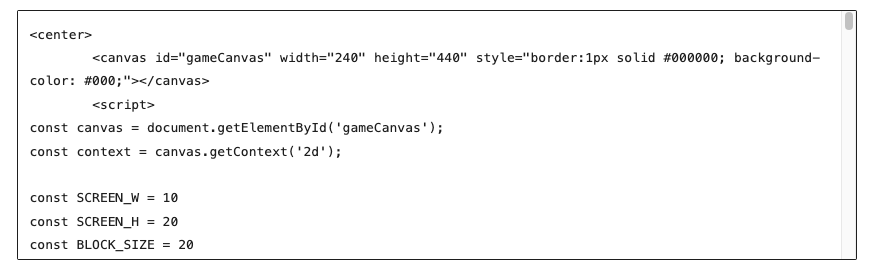
(3)ブロックの中に、HTML+JavaScriptのソースを書き込む

書き込む際は、<html></html> タグの部分を外します。一方で、領域の表示をブラウザの中央に寄せるように<center></center>をつけると良いでしょう。
以下は例です。
<center>
<canvas id="gameCanvas" width="640" height="480" style="border:1px solid #000000; background-color: #000;"></canvas>
<script>
JavaScriptゲームの本体のソース
</script>
</center>複数ファイルで構成される場合
ゲームの規模が大きくなると、ソースコードや画像ファイルなど、複数のファイルで構成されるようになります。
この場合は、画像ファイル以外の *.html, *.js ファイルもサーバーに転送する必要があります。
しかし、html, js のファイルはセキュリティの関係で、通常のままだとWord Pressのメディアライブラリにアップロードできません。筆者はネット記事を探して、Word Press設定方法やプラグインなどいろいろ試しましたが、うまくいきませんでした。
唯一、うまくいったのが、レンタルサーバに直接ファイルをアップロードする方法です。
ここでは筆者が使用しているConoha WINGについて書いていますが、レンタルサーバによって細かいやり方は違えど、おそらく同じことはできると思いますので、参考までに読んでみてください。
レンタルサーバにファイルをアップロードする
(1)レンタルサーバーに自分のアカウントでログインする
(2)「サイト管理」→「ファイルマネージャー」に入る
ファイルマネージャの使い方は公式のドキュメントがありますので、そちらを参照してください。
Conoha WINGのファイルマネージャの使用方法:https://support.conoha.jp/w/filemanager
(3)uploads/ フォルダー以下にファイルをアップロードする
アップロードファイルはWord Pressから参照する必要があるので、wp-content/フォルダー以下が望ましいと思います。(他のケースは試していません)
public_html/
+ xxxx.com/
+ wp-content/
+ uploads/
+ *この下にアップロードする管理しやすいようにフォルダーを作成して、ファイルをアップロードすることをお勧めします。
アップロード例
以下は、lode-runner-base/ のファイル群をアップロードした後のフォルダー構成です。
public_html/
+ xxxx.com/
+ wp-content/
+ uploads/
+ games/
+ lode-runner-base/
+ Chara.js
+ index.html
+ index.js
+ Screen.js
+ spritesheet.pngWord Pressにゲームを埋め込む (iframeタグ)
ファイルをアップロードした後はWord Pressでその中のindex.htmlを参照するようにします。
単一HTMLファイルの時と同じように「カスタムHTML」ブロックを使用します。
その際に iframe タグを使用します。具体的には以下のようにします。
<center>
<iframe src="https://hysblog.com/wp-content/uploads/games/lode_runner_base/index.html" width="450" height="450" frameborder="0" marginwidth="0" marginheight="0">
</iframe>
</center>"https://xxxx.com/" は自分のブログのアドレスで、
wp-content/uploads/games/lode_runner_base/index.html
はレンタルサーバーにアップロードしたファイルのPATHです。
iframeタグの width, height 属性を使って、表示領域の大きさも指定できます。(ゲームのindex.htmlで指定したcanvas領域よりも大きくした方がよいようです)。
上記の例の結果は、下記のようになります。
操作方法: j ... 左、l ... 右、u ... 上、m ... 下