ゲームエンジンやライブラリを使わずに、HTMLとJavaScriptだけでシンプルなゲームを作ります。
以下のような人のためにあります。
ゲームを作ってみたいけど、何をどうしていいか分からない。
単純なゲームを作りたいだけなのに、UnityとかUnreal Engineは覚えることが多すぎる。
ある程度プログラミングの知識がある人を対象にしています。
この記事の内容
この記事では、ゲームを作る前段階として、ベースとなる動作環境を作ります。
具体的には、Webブラウザで動く、このような黒い画面にボールがひとつ跳ね回るデモを作ります。
ゲームを作るために用意するもの
Webブラウザ上で動作するゲームを作るためには、以下の物が最低限必要です。
- PC一台:ノートPCでもデスクトップPCでもなんでもOKです。最新のOSである必要もなく、10年くらい前の中古PCでも大丈夫です。
- Webブラウザ:お好きなものをお使いください。Windowsの標準のInternet ExplorerかEdge、Mac OSの標準のSafariで大丈夫です。
- テキストエディタ:好きなものをお使いください。index.htmlというファイルが保存できて、編集できれば大丈夫です。
PC(パソコン)自体を持っていない人は、中古のノートPCをお勧めします。ノートPCなら、キーボード/モニター/マウスを追加で購入しなくても、すぐに作業に取りかかれます。
まずは、サンプルのデモを動かしてみる。
まずはサンプルデモを動かしてみてください。中身は後で解説します。
初心者のうちは、実際に動くかどうか分からない状態でプログラムを書くのが最大のストレスです。動作させるまでの過程で挫折することもあります。まずは、そのストレスを最初に無くしましょう。
ベースとなる動作環境ができたら、あとはプログラムを好きなようにいじって、どういう変化が起きるか確かめることで進んでいけます。
UnityもUnreal Engineもサンプルプロジェクトは用意されていますから、同じようなものです。
以下に、冒頭のボールが跳ね回るデモのソースコードを示します。これをコピペしてテキストエディタに貼り付けて、index.html という名前のファイルとして保存してください。
そして、保存したファイルをブラウザで開いてください。WindowsでもMac OSでも、ExplorerやFinderのファイルをマウスの左ダブルクリックすれば、標準のブラウザが開きます。
<html>
<body>
<canvas id="gameCanvas" width="800" height="400"
style="border:1px solid #000000; background-color: #000;"></canvas>
<script>
const canvas = document.getElementById('gameCanvas');
const context = canvas.getContext('2d');
// ボール
const ballRadius = 10;
let ballX = canvas.width / 2;
let ballY = canvas.height / 2;
let ballSpeedX = 2;
let ballSpeedY = 2;
function drawBall() {
context.fillStyle = '#fff';
context.fillRect(ballX-ballRadius/2, ballY-ballRadius/2, ballRadius*2, ballRadius*2)
}
function update() {
// ボールの位置を更新
ballX += ballSpeedX;
ballY += ballSpeedY;
// ボールの位置が上下の境界を超えたときの処理
if (ballY + ballRadius > canvas.height || ballY - ballRadius < 0) {
ballSpeedY = -ballSpeedY;
}
// ボールの位置が左右の境界を超えたときの処理
if (ballX - ballRadius < 0 || ballX + ballRadius > canvas.width) {
ballSpeedX = -ballSpeedX;
}
}
function draw() {
context.clearRect(0, 0, canvas.width, canvas.height);
drawBall();
update();
}
setInterval(draw, 10);
</script>
</body>
</html>
筆者はMacユーザです。以下が、Safariからファイルを開いたときの様子です。

デモを動かせたでしょうか。続いて、このデモの構成要素について説明したいと思います。
ゲームを作る最小限の構成要素
ゲームを作るためには、プログラムの中で以下が手段が用意されている必要があります。
- 画面上に絵を描く:絵を描画できないと始まりません。ここではブラウザの中にゲーム画面を作ることにします。
- ユーザの入力を拾う:マウスやキーボードの入力情報をプログラムの中で取得する必要があります。
あとは、効果音や音楽をつけたい場合は、それをプログラムから行える必要がありますが、それはまたおいおいトライしてみることにしましょう。
この記事で紹介するデモは構成要素の1しか含まれていません。
では、絵を描く方法について、具体的に先ほど示したindex.htmlファイルの中身について見ていきます。
HTML (HyperText Markup Language)
さきほど示したindex.htmlファイルに書かれているソースコードでは、HTMLというマークアップ言語と、JavaScriptというプログラミング言語を使っています。
HTMLは文章の論理的な構造を定義します。簡単には、ブラウザ上で文章を綺麗なレイアウトで表示させるためのものと覚えておけば大丈夫です。
先のデモのソースコードでは、以下の部分がHTMLです。
<html>
<body>
<canvas id="gameCanvas" width="800" height="400"
style="border:1px solid #000000; background-color: #000;"></canvas>
<script>
....
....
</script>
</body>
</html><html></html>、<body></body>、<script></script> と、名前のついた要素で囲んでいて、入れ子の階層構造になっているのがわかりますでしょうか?<>で囲まれた部分はタグと呼びます。名前の後ろに / のついていないものを開始タグ、/ のついたものを終了タグと呼びます。
タグには名前がついていて、それぞれの意味も違いますが、ひとまずは、タグの入れ子の構造が重要であることと、ゲームを作る上で必要な以下のタグを知っていれば大丈夫です。
- <canvas></canvas>:Webブラウザ上に表示する描画領域を定義します。
- <script></script>:ゲームを動かす実際のプログラムを、このタグで囲まれた中に書きます。プログラミング言語はJavaScriptを使います。
この2つタグについて具体的に説明していきます。
ブラウザの中で自由に描画できる領域を作る
<canvas>タグの記載部分は以下でした。このタグがWebブラウザ上で自由に描画できる領域を定義しています。名前もキャンバスと、分かりやすいですね。
<canvas id="gameCanvas" width="800" height="400"
style="border:1px solid #000000; background-color: #000;"></canvas>開始タグ <canvas …. > の中に、キャンバスに設定する属性が書かれています。
- id=”gameCanvas” : キャンバスの名前です。あとでプログラムの中から使うときに必要になります。キャンパスは複数定義できるので、参照するときに名前が必要なのです。
- width=”800″ : キャンバスの幅です。大きさの単位はピクセルです。どれくらいの点が打てるのかを示しています。
- height=”400″ : キャンバスの高さです。
- style=”border: …; background-color: … “ : キャンバスの境界線(border)の描画設定と、背景色(background-color)の設定です。当面は変更しません。
ここら辺の設定情報の意味は、検索すればいくらでも出てくるので、すぐに詳細を知りたい方は検索すると良いと思います。基本的には、必要になったときに調べれば十分です。
width, height は分かりやすいので、変更してみて変化を確かめるのも楽しいかと思います。
白いボールをキャンバスに描画する
一番気になる、白いボールをどうやって描画しているのか、見てみましょう。
ソースコード上の<script>と</script>で囲まれた間に書かれた、JavaScriptで処理が行われています。
function drawBall() {
context.fillStyle = '#fff';
context.fillRect(ballX-ballRadius/2, ballY-ballRadius/2, ballRadius*2, ballRadius*2)
}contextというオブジェクトに対して、fillStyle 変数に値を代入し、fillRect() 関数を呼んでいます。fillRect()は矩形を描画する関数です。fillStyleに代入されている’#fff’は色指定で白色を表します。
fillRect (x, y, width, height):
x, y : 座標、width : 幅、height: 高さ
contextはどこから来ているのでしょうか?
const canvas = document.getElementById('gameCanvas');
const context = canvas.getContext('2d');contextは、canvasというオブジェクトから取得されたオブジェクトで、そのcanvasオブジェクトはdocumentから’gameCanvas‘ という名前を指定されて取得されています。
‘gameCanvas‘は見覚えがありますね。HTMLで定義したキャンバス領域の名前です。
<canvas id="gameCanvas" width="800" height="400"
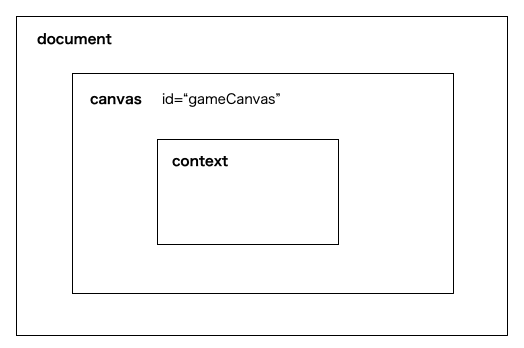
style="border:1px solid #000000; background-color: #000;"></canvas>それぞれの関係性がわかってきました。図にすると以下のような関係です。

documentはどこからきているのでしょうか? これは大元の親オブジェクトです。簡単に言えば、<html> … </html> で囲まれた中身そのものです。
このオブジェクトは、JavaScriptの中でどこからでも参照できます。また、<html> … </html>内で定義された情報は、documentオブジェクトを通して、すべて取得できると考えてよいと思います。
白いボールを動かすアニメーション
すべてのゲームの画面更新に通じる考え方です。以下のやり方でボールが動くアニメーションを作っています。
- 画面全体を塗りつぶす。(このデモだと黒色)
- 表示させたい物体を表示させたい座標に描画する
- 物体の座標を更新する
これをひたすら繰り返しています。
ソースコードだと以下のdraw()関数です。
function draw() {
context.clearRect(0, 0, canvas.width, canvas.height);
drawBall();
update();
}1の塗りつぶしを行わないとどうなるでしょうか?実際にやってみるのが一番早いです。上記の38行目を消してみて、どうなるか確かめてみてください。
さて、このdraw()関数は、どれくらいの間隔で呼ばれるのでしょうか?
setInterval(draw, 10);がその答えです。この関数により、10 ms (ミリセカンド)間隔でdraw()関数が呼ばれます。一度描画した後、10ms待ってから次の描画がされる。ということになります。
さて、以上で本記事の説明は終わりです。ボールの座標の更新部分や、境界をぶつかったら跳ね返る部分は、とてもシンプルなのでソースコードを読めば分かるかと思います。
また、この後のゲーム作成編でも説明をすると思います。
次回の記事では
とりあえず、ブラウザ上に何かを描画してアニメーションするところまでを見てきました。
次回の記事では、ユーザの入力(マウスやキーボード)を受け取って、ゲームの世界のオブジェクトに反応を与える方法について紹介したいと思います。







